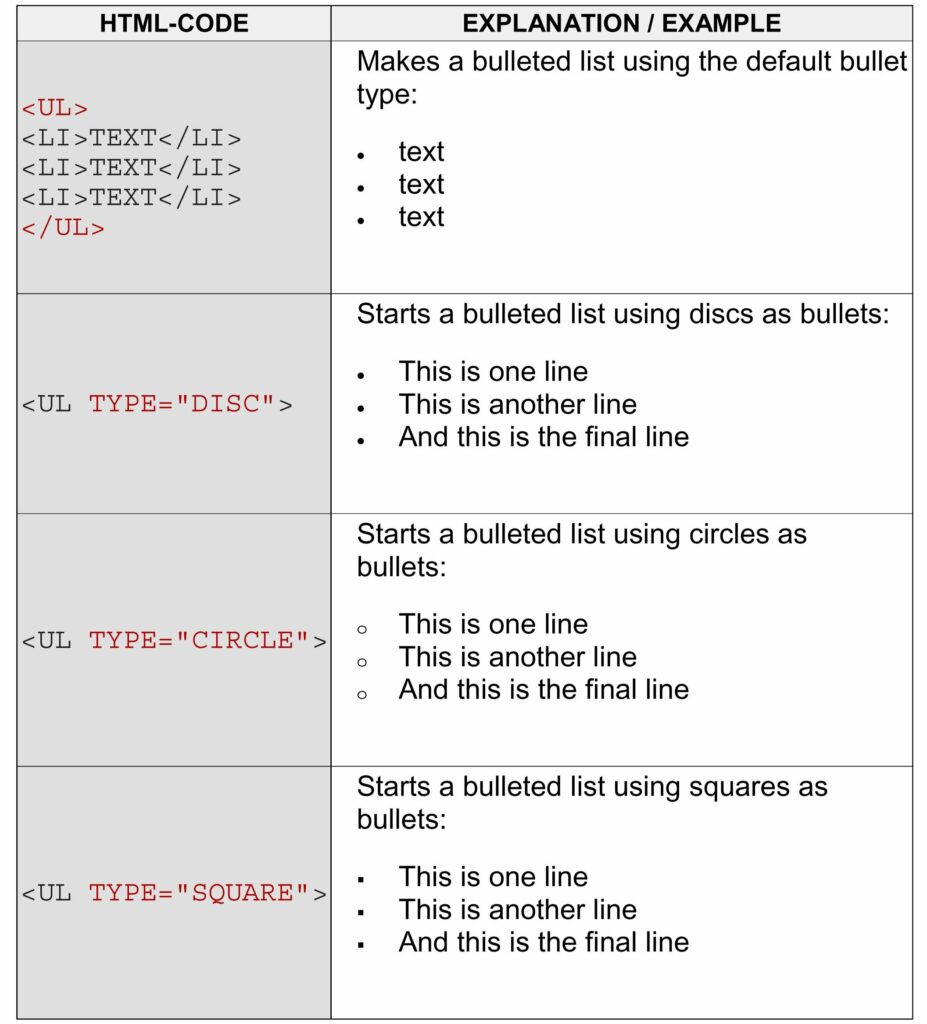
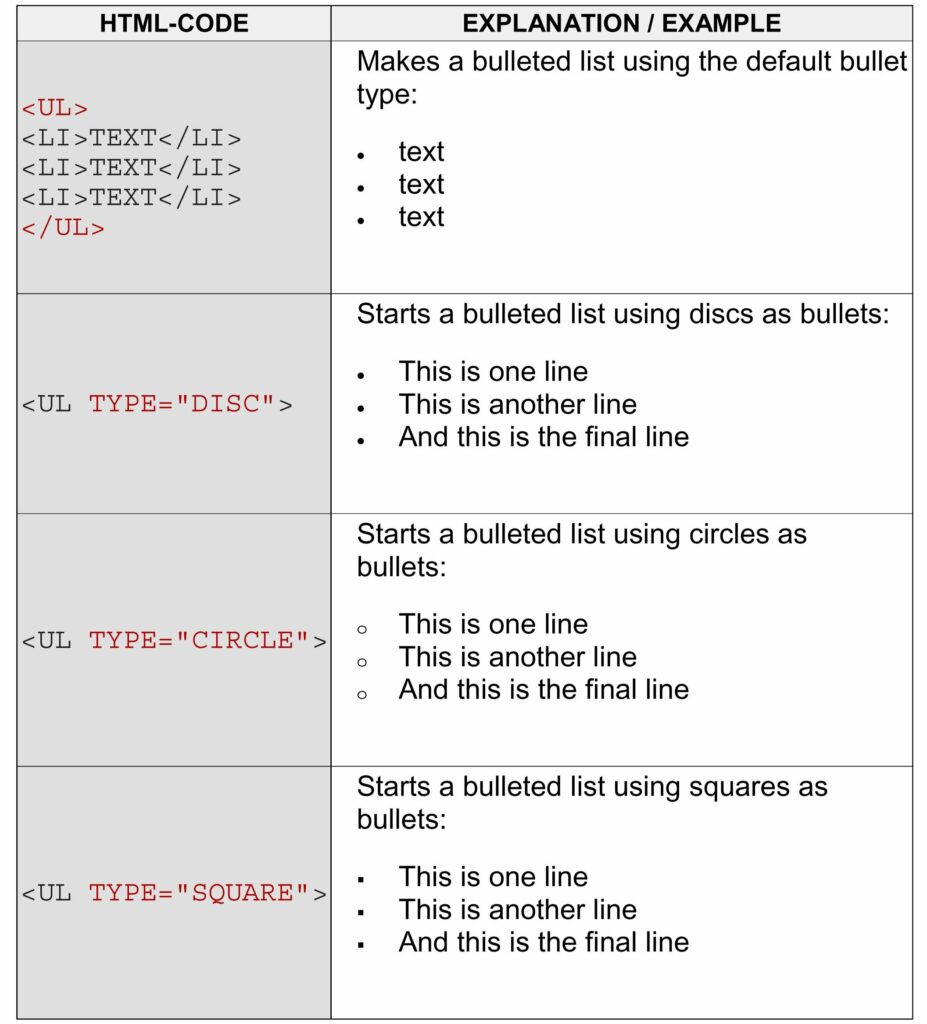
Do you know how to add bullet points in html in 2022? Use the ul > tag in html for bulleted list. The ul > tag begins the unordered list. The list item begins with the li > tag and is labelled as a disc, square, circle, or other shape. html bullet, which are little black circles, are the default.
Use the CSS property list-style-type to make an unordered list with circular bullets. The style attribute will be used. The style attribute specifies an element’s inline style. To add circular html bullet points to an unordered list, use the attribute with the HTML ul> tag and the CSS property list-style-type.
Keep in mind that using the style attribute overrides any global styles. Any style set in the HTML style tag or an external style sheet will be overridden. As a web developer, you’ll frequently have to list objects on a web page.
You may be required to list shopping cart goods, students’ grades in order, canines with the loudest bark, and so on. As a result, you’ll need to understand the many ways to list items using html for bulleted list. It’s crucial to learn, even if you believe it’s a minor detail. It’s also one of the most often utilized html bullet points features in web development.
In this post, you’ll learn everything there is to know about html for bulleted list elements, including their properties, styling, and how to use them to make beautiful html for bulleted list. I hope html bullet is of use to you.
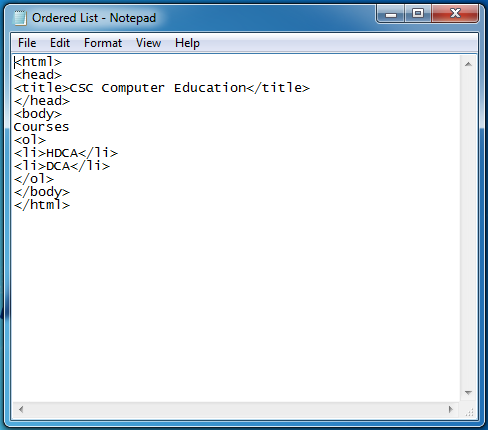
How do I create a html bullet and number list in HTML?
Lists are an excellent way to organise sections of a web page’s information. By categorizing information or grouping comparable concepts or products, they improve the user experience. There are two sorts of lists in html bullet points: bulleted and numbered. The parts that follow show you how to make each one, as well as how to change their appearance, nesting, and structure.

How to Make HTML Bullet Points
Type the initial portion of the start tag at the position on the web page where you want to add the unordered list (omit the trailing periods at the ends of these phrases.) to make HTML bullet points:
- ul style=”list-style-type:
“>ul style=”list-style-type:”>ul style=”list-style-type
- Then, with closing quotes, type the value for the bullet type:
disc” or circle” or square“.
- Then type the ending tag character:
> to finish the tag.
- On your keyboard, press the “Enter” key.
li> is a type of line break.
- Fill in the blanks with the text for the first item in your list.
/li> is a kind of /li>.
- Steps 4 through 7 should be repeated for each additional line item to be added. Once you’ve finished, hit the “Enter” key on your keyboard.
/ul> should be typed.
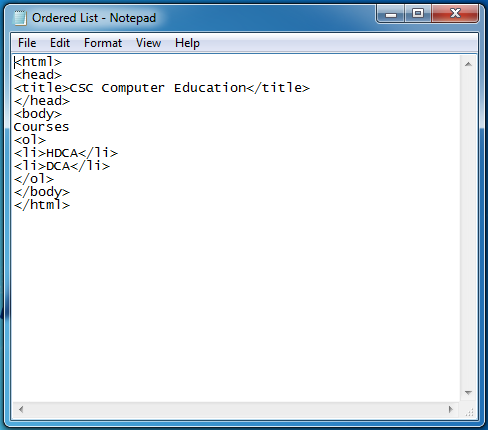
In an ordered list, there are a variety of list styles to choose from. Other styles exist in addition to the standard list format. The default list will always begin at number one. If you want to make an ordered list that does not begin with 1, you must use the ordered list type that is specified solely.
A value can be a number or an alphabet. type=”value” The most common types of sorted lists are:
The important ordered list types are –
- type=”1″ – To start the ordered list like 1,2,3 etc.
- start=”4″ – It will create an ordered list starting from 4. Example – 4, 5, 6 etc
- type=”a” – ordered list will start from a in alphabetical order like a, b, c etc
- type=”A”– ordered list will start from A in alphabetical order like A, B, C etc
- type=”I” – This will create ordered list in Roman alphabet in capitals.
- type=”i” – This will create ordered list in Roman alphabet in small letters.
How to Make HTML Bullet Points
Each paragraph in a bulleted list starts with a html bullet points character. Each paragraph in a numbered list starts with an expression that includes a number or letter as well as a separator such as a period or parenthesis. When you add or remove paragraphs from a numbered list, the numbers in the list are automatically updated.

The type of bullet or numeral style, the separator, font properties and character styles, and the type and quantity of indentation spacing are all customizable. The type tool cannot be used to pick the bullets or numbers in a list.
Instead, use the Bullets and Numbering dialogue box, the Paragraph panel, or the Bullets and Numbering section of the Paragraph Styles dialogue box to change their formatting and indent spacing (if the bullets or numbers are part of a style). Type the list, select it, and then click the Bulleted List or Numbered List button in the Control Panel to create a bulleted or numbered list.
These buttons allow you to toggle between bullets and numbers, as well as turn the list on and off. By assigning styles to paragraphs, you may also make bullets and numbering part of a paragraph style and create lists. Choose the paragraphs that will make up the list, or click the insertion point where you want the list to start.
Try one or more of the following:
- Select “Bucketed List” from the drop-down menu.
- Alternatively, you can use the “Numbered List” button.
- in the Settings menu (in Paragraph mode).
- To open the Bullets and Numbering dialogue box, hold down Alt (Windows) or Option (Mac OS) while clicking a button.
- From the paragraph or command panels, select Bullets and Numbering.
- Choose either bullets or numbers as the list type.
- Select the options you desire, then click OK.
- Make use of a paragraph style with bullets or numbering.
Move the insertion point to the end of the list and click Enter or Return to continue the list in the following paragraph. To stop the list (or list segment, if the list is to be continued later in the storey), click the Bulleted List or Numbered List button in the Control Panel again, or select Bullets and Numbering from the Paragraph panel menu.
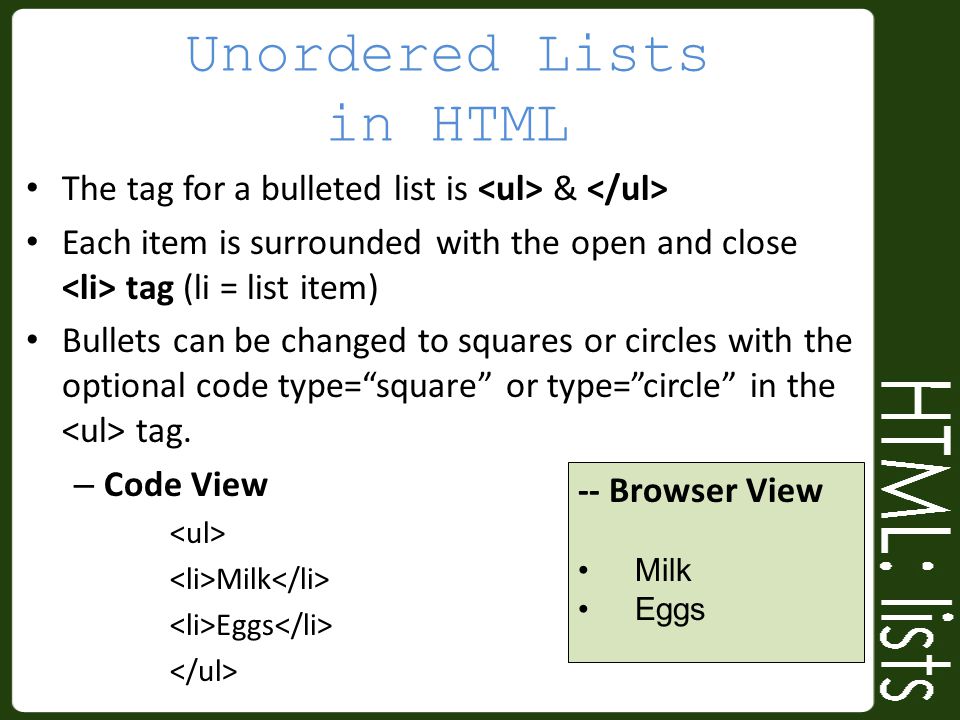
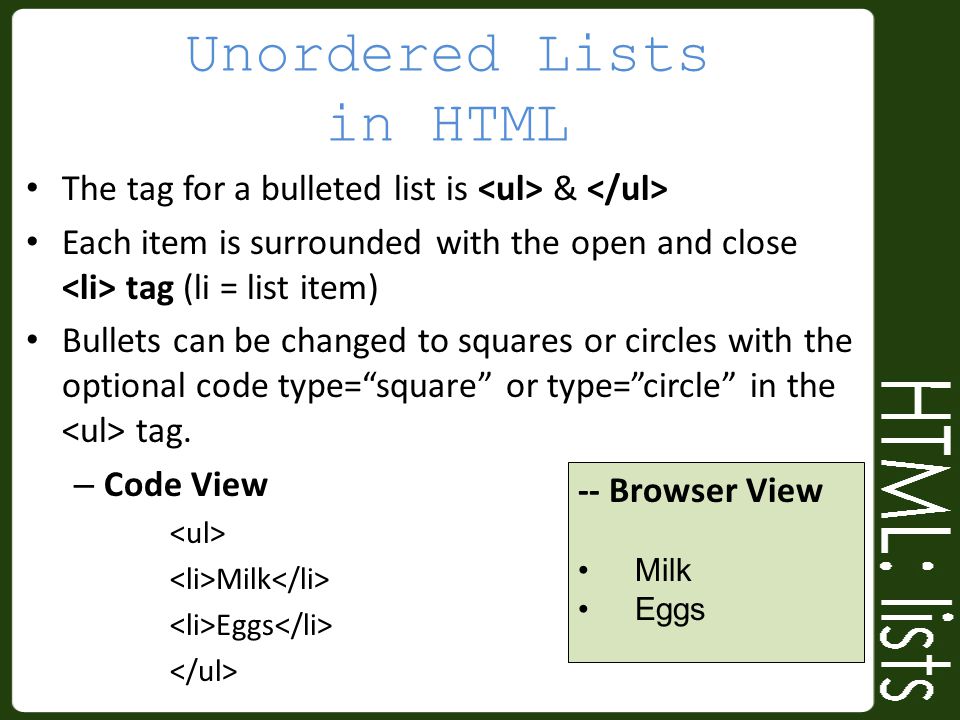
HTML for bulleted list /Unordered List (ul)
The ul > tag starts an unordered list, while the li > tag starts a list item in HTML Lists. Because list elements are denoted by bullets, it’s also known as a bulleted list.

Changing the Color of html bullet Points
- At the bottom of the function Object() [native code], click the Stylesheets option.
- Copy and paste the following code into your browser:
- Add a hex colour code to line 3 (for example, #0033FF is Unbounce blue!).
- html bullet Color Codes has more information about colour codes.
- To ensure that your CSS is legitimate, put the pound/hash sign (#) before your hex code.
- Save and publish the page, or republish it.
- Preview your page or open your landing page in your browser to see the changes.
If the colour of the text on your landing page changes as a result of the bullet point modifications, just alter the Default Text Style in the Page Properties panel on the right-hand side of the builder, or use the Inline Text Editor to change the colour of that text individually.