Why was TypeScript created while JavaScript already exists? What are the benefits of TypeScript, and should it completely replace JavaScript or typescript vs javascript? Look no further if you’re inquisitive about the solutions!
This post will also provide an example to help clarify essential topics, a comparison of the two, and helpful resources for further study, as well as some pertinent memes. Let’s get started, typescript vs javascript! Why was TypeScript created while JavaScript already exists?
Although JavaScript was originally created as a client-side programming language, it was quickly discovered that it could also be used as a server-side programming language. JavaScript became more complex as time went on, and it was never able to fulfil its full potential as a server-side technology in the industry.
As a result, TypeScript was created to fill in the blanks. TypeScript is a superset of JS that was created to help huge projects deal with code complexity. In essence, all JavaScript code is valid in typescript vs javascript, but with added functionality.
What is JavaScript, and how does it work?
JavaScript is a scripting language for building dynamic web pages. It adhered to client-side development principles, meaning it runs entirely within the user’s web browser and requires no resources from the web server. Javascript can also be used with other technologies such as REST APIs, XML, and others. The goal of creating this script is to make it a scripting language that complements Visual Basic and C++ in Microsoft’s language families. JavaScript, on the other hand, is not intended for huge, complicated applications. It was created for applications with less than a thousand lines of code! In this typescript vs javascript comparison, you’ll learn how to tell the difference between typescript vs javascript.
What is TypeScript, and how does it work?
TypeScript is a JavaScript programming language for the current day. It is a statically built language for writing JavaScript code that is straightforward and simple. It can be used with Node.js or any browser that supports ECMAScript 3 or above. Static typing, classes, and an interface are all available in TypeScript. Adopting Typescript for a large JavaScript project can result in more robust software that is easily deployable with a typical JavaScript application. The fundamental distinction between typescript vs javascript will be discussed next.
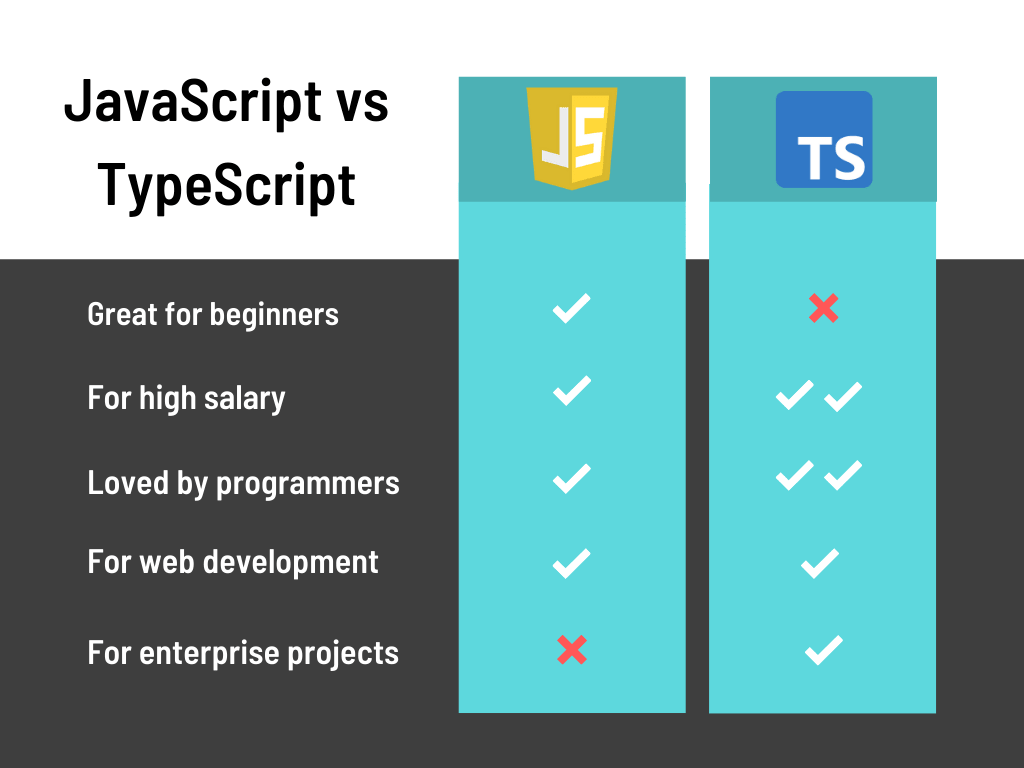
typescript vs javascript
Typescript is a superset of JavaScript, which is a scripting language that enables you construct interactive web pages. JavaScript code does not need to be compiled, whereas Typescript code must. When comparing typescript vs javascript, TypeScript supports prototyping, whereas JavaScript does not. Typescript use ideas such as types and interfaces to describe the data being utilised, whereas JavaScript does not. For large projects, Typescript provides a robust type system with generics and JS capabilities, whereas JavaScript is an excellent choice for small projects.
What is the purpose of JavaScript?
Microsoft’s support for an open source project Small scripts will benefit from this tool, which was created just for them. Classes, interfaces, and modules are all supported. JavaScript that has been compiled will run in any browser. Cross-compilation is possible. You can use JavaScript to develop huge apps by extending it. Support for classes, interfaces, and modules has been added.
What’s the point of TypeScript?
JS libraries and API documentation are supported by TypeScript. It is an optionally typed scripting language that is a superset of JavaScript. Typescript It is possible to transform the code into ordinary JavaScript code. Object-oriented programming approaches and better code structuring Tool support is improved, allowing for a faster development time. It can go beyond the standard decorators like async and await.
Difference Type script vs Java script

There’s a difference between TypeScript and JavaScript. The fundamental distinction between TypeScript and JavaScript is as follows:
JavaScript
JavaScript is the most widely used HTML and Web programming language. JavaScript is a lightweight, cross-platform object-based scripting language. It’s used to make dynamic client-side pages. Scripts are programmes written in the JavaScript programming language. The scripts are embedded in HTML pages and run in the background when the page loads. It is delivered and executed as plain text, and no special preparation or compilation is required to run it.
JavaScript’s Origins
Brendan Eich, a programmer at Netscape Communications Corporation, created JavaScript. It was first released in September 1995 under the name Mocha. However, it was renamed JavaScript to reflect Netscape’s use of Java within its browser as it gained popularity as the greatest scripting language. Netscape submitted JavaScript to ECMA in November 1996 (European Computer Manufacturers Association). ECMAScript 2018, which was released in June 2018, is the most recent version of JavaScript.
Typescript
TypeScript is an object-oriented programming language that is free and open-source. It’s a superset of JavaScript that’s highly typed and compiles to ordinary JavaScript. Microsoft created and maintains TypeScript under the Apache 2 licence. It is not a browser-based application. To compile and generate a JavaScript file, you’ll need a compiler. The “.ts” extension refers to the TypeScript source file. By renaming any legitimate “.js” file to “.ts,” we can use it. TypeScript is an ES6-based version of JavaScript with a few more capabilities.
TypeScript’s Origins
TypeScript was created by Anders Hejlsberg. It was originally made available to the general public on October 1, 2012. The new version of TypeScript 0.9 was published in 2013 after two years of internal development at Microsoft. TypeScript 3.4.5, which was released on April 24, 2019, is the most recent version.
Advantage JavaScript over TypeScript
During development, TypeScript always highlights faults at compilation time, whereas JavaScript highlights issues at runtime. JavaScript does not support highly typed or static typing, whereas TypeScript does. Any browser or JavaScript engine can execute TypeScript. IntelliSense, which provides active hints as the code is added, is a fantastic piece of tools. By defining a module, it has a namespace idea.
Disadvantage JavaScript over TypeScript
The compilation of TypeScript code takes a lengthy time. Abstract classes are not supported in TypeScript. When using TypeScript in a browser, a compilation step is required to convert TypeScript to JavaScript.
Should TypeScript be used instead of JavaScript?
Shouldn’t we just utilise TypeScript for our projects instead of JavaScript with all these extra fancy features? In a nutshell, the answer is no. JavaScript is not a substitute for TypeScript and is not appropriate for all tasks. The most popular client-side scripting language is still JavaScript. Because JavaScript runs directly in the browser, small code pieces are easy to run, refresh, and debug.
When flexibility is a priority, JavaScript is an excellent choice since it allows you to construct functionality without adhering to the same set of rules. TypeScript, on the other hand, is your best pick if you’re dealing with a big code base that you want to bring to a single standard while prioritising performance. As your code expands and becomes more complex to manage, the likelihood of errors increases, so it’s best to catch them during compile time.
Which is better: Typescript vs Javascript?
After going over the differences between Typescript vs Javascript, we can conclude that if an experienced developer is working on relatively minor coding tasks, JavaScript is the way to go. However, if you have a development team with experience and understanding, Typescript is the best alternative.
Conclusion
We discovered that TypeScript was created for huge apps and that it trans compiles to JS, which also has an OOP language structure that supports its capabilities (like classes, interfaces, namespaces, and inheritance).
Overall, TypeScript is simple to maintain, organises code well, and boosts project efficiency. This filled in the gaps and addressed many of the issues that developers had with JavaScript. We also discussed why JavaScript is still recommended for small web applications, although TypeScript is the best option for larger enterprises. Although TypeScript is not required for every developer, it is beneficial to have some expertise in it.