Pixel art maker took over after the tremendous success of the Flappy Bird game. As a designer, I was very interested in making pixel art quickly.
So after learning to make pixel art grid, I decided to write an article so that other designers could easily understand how to create Minecraft pixel art in Photoshop.
Therefore, this article is specially posted for PIXEL Fans. Instead of just playing with pixels, it sounds great to create your Photoshop pixel art and see it work in your games. To be a graphic designer, I must be familiar with all kinds of PIXEL drawings, and art is one of them.
I believe that all the 80s and 90s born were well aware of this fantastic little square. Japanese companies such as “”NINTENDO””, “”Konami,”” and many others have delighted us with their 8-bit graphics game such as Super Mario Bros., Duck Hunt, Super Contra, etc.
Create Photoshop Pixel Art
What is a pixel?
A pixel is the smallest unit of digital imagery or explicit image displayed and represented on a digital display device. A pixel is a basic unit that makes sense in digital photography. Pixels are combined to form a complete picture, video, text, or another visual object on a computer display. A pixel is also known as an object (pix = image, el = element).
What is Pixel Art Maker?
Pixel Art is a unique art style, informing you of large visual pixels that create elements that create the perfect image. Enjoying Photoshop pixel art is enjoying various pixel graphics, as a process, using a limited size and palette. The beauty often lies within the simplicity, with the beautiful arrangements of large blocks of colored pixels.
All drawings displayed on the screen are finally displayed in pixels, where the number of pixels is limited by resolution. But in the recent past, the resolution made on our screens was much lower, and the pixels were larger. This has made each pixel more fragile, as transforming it will profoundly affect the overall picture.
The way each pixel is positioned and colored is essential for the final image. As a result, pixel placement became a craft, where technique and artistic touch were essential. The art of ”Pixeling” and pixel was born.
To get started with Minecraft pixel art, you need to be clear about what you want to do. In this article, I will be creating a pixel character.
We will start with the following steps:
1. Before I start, I prefer to collect 10-20 reference photos related to the character I want to create.
2. I usually choose 2 or 3 best clues and draw my character keeping in mind the requirements.
3. First describe your body size; you can draw it on paper first for best results. I always do that.
4. I will create a detective character here. I’ve already drawn this character on paper and followed it to Photoshop, so the character looks like the picture below.
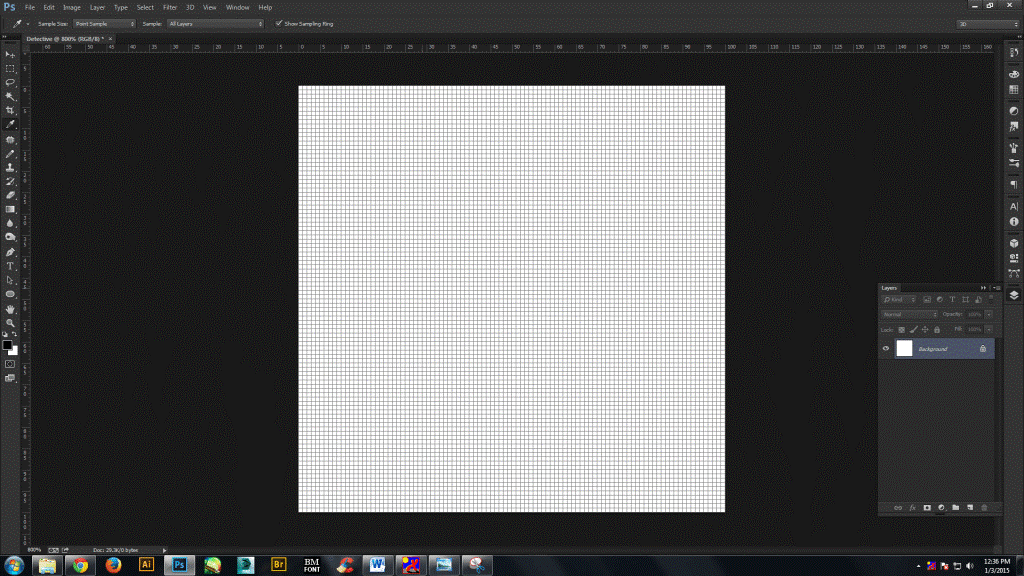
Preparing Photoshop to help us create awesome Pixels graphics
1. Let’sLet’s open Photoshop and go to
edit menu -> Preferences -> Guides, Grid & Slices…
2. Set gridline at every 1 pixel and also subdivision 1 pixel. Keep remaining settings unchanged. This change will help you to draw pixels on the document.
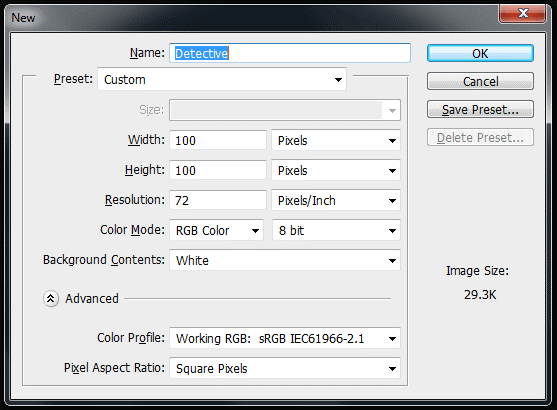
Create a new file of 100 x 100 Pixels
Create a new file, set document height, and width 100 X 100 pixels.

Remember, while dealing with pixels, your document size matters a lot, so always choose doc size wisely depending on the thing you will create. As I suggest, keep it as small as possible so that individual pixels can be seen clearly.
Here our document size of 100pixels x 100 pixels is enough to create a detective character.
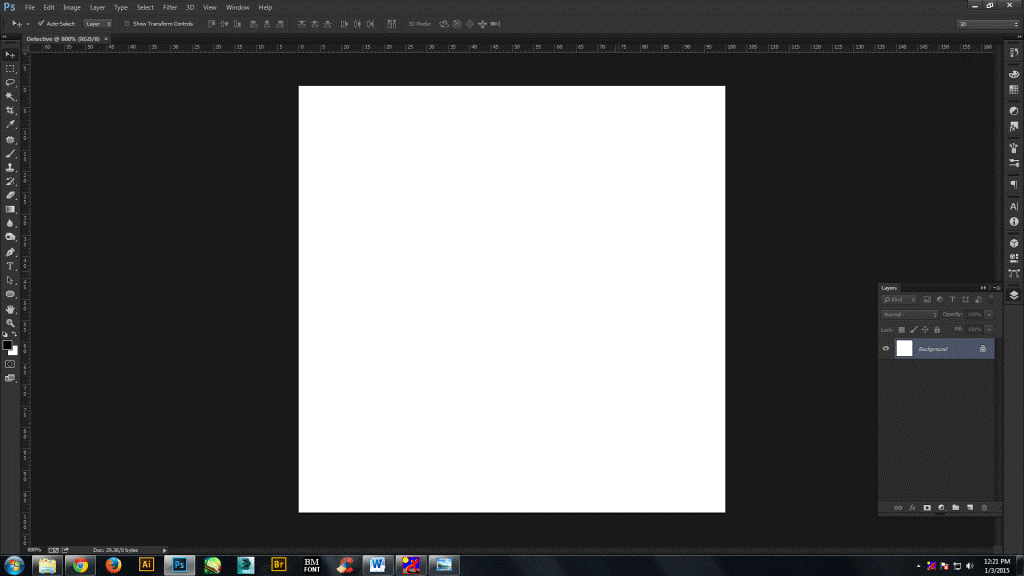
Zoom Till Fit to the Screen:

You will notice that our doc size is too small, so now we will zoom in it as much as it fits into screen. I zoom in my doc 800% and it got fit in screen.
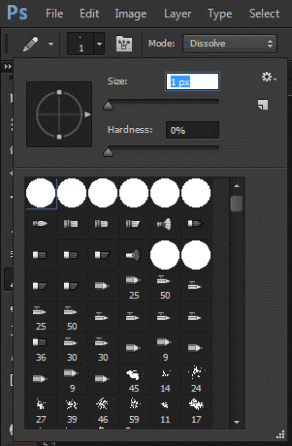
Select Pencil Tool

Long click on Brush tool in tool box and you will get more tools to select. Select Pencil Tool from menu. Reduce Pencil tool size to 1 pixel from Brush selection window. (You can also do it by pressing ”{” key in your key board)
Turn on Extras

Now turn on Extras, to do this go to view menu – > Extras. (You can do it by pressing Ctrl + H). It will help you to put pixel at particular position.
Take Eraser Tool and Select Pencil in Erase Mode
Select Eraser tool from toolbox and select pencil in erase mode as shown in image. You may need different size of eraser so resize it as per your need. Our basic set up is ready now and we are ready to go!
Making The Character

Drag Your Sketch and Create New Layer, First of all Drag your sketch to Photoshop document and Create new Layer, Put Guide in a center of document (Center of your character) it will help us later.
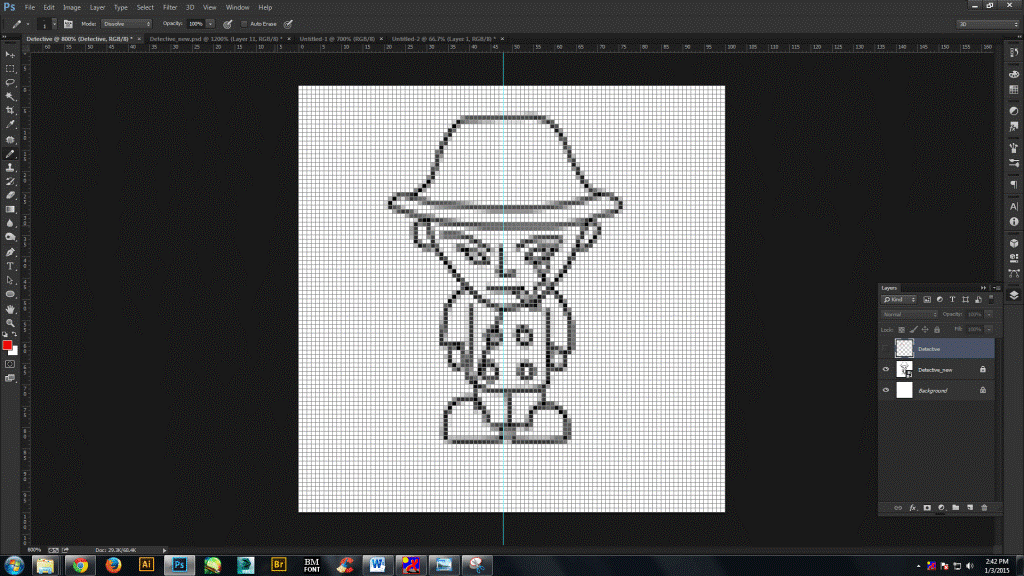
Start Drawing With Pencil Tool on Half Side
Now start drawing with pencil tool in new layer on existing sketch. Draw only one side of guide. It’s recommended to use full zoom in while drawing pixels and 100% zoom to check your character view.
Remember the sketch we are using as reference is not 100% accurate, so don’t follow all the pixels that you see in reference sketch. At this time you need to give the best finishing edges to your character. Use eraser whenever necessary.
- Now Create copy of layer by right clicking on layer and select duplicate Layer (Ctrl + J)
- Select second layer and go to edit menu -> Free Transform. (CTRL + T)
Copy The Layer and Flip it horizontally
Flip the second layer and join with first one. To flip right click on layer and select Flip Horizontal. See the bellow ref image.
In above second image I have put space of two pixels between both layers, it is just to fix the proportion. Fill it with pencil in any layer and merge both layers.
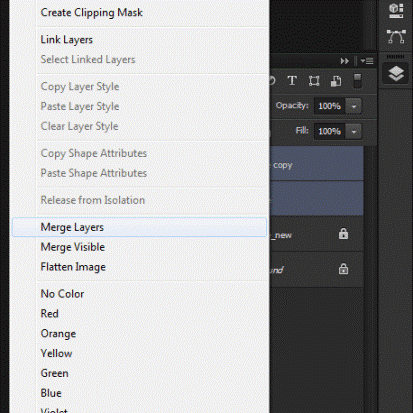
Merge the Layers

To merge the layers, select both layers then right click on any on layer and click on “”Merge Layers””. Hide the reference layer and turn off extras, see the result. Overlay black color on layer. Check out your creation in 100% zoom to see the actual result.
We are done creating our detective. So now it’s time to fill the colors, for that simply select Paint bucket tool (Press G) and pickup color you want to fill, and fill the portion with it.
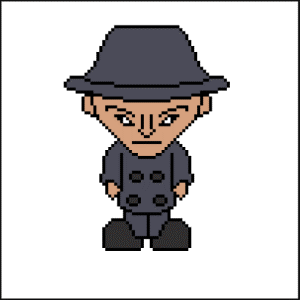
Character after Coloring

My detective looks like below after coloring. We have made our awesome pixel detective. But the story is not finished yet, we have to add more details to make our character come to life.
Conclusion:
I hope that after reading everything carefully in this article you understand that pixel art is a unique art and what is pixel, what is art, how to draw a character and do the pixelart on Photoshop and create amazing and interesting pixelart on Photoshop.


